WEBデザイナーのrirumaruです。
ポケモンカードアプリのニューモーフィズムを見て、興味が出たので簡単に分析してみました。
ニューモーフィズムとは
ちょっと前に流行っていたデザイン手法です。スキューモーフィズム、フラットデザインなどを経て、マテリアルデザインが生まれ、その派生の一つがニューモーフィズムがあります。スキューモーフィズムは初期のiphoneに使われていました。詳しい歴史は下記のURLに載っています。
【Webデザイン歴史】1991年〜2024年までの歴史をまるっと解説! | 東京のWeb制作会社 株式会社クーシー本記事では1990年代〜2024年に至るまでのWebデザインの歴史をまるっと解説していきます!coosy.co.jp
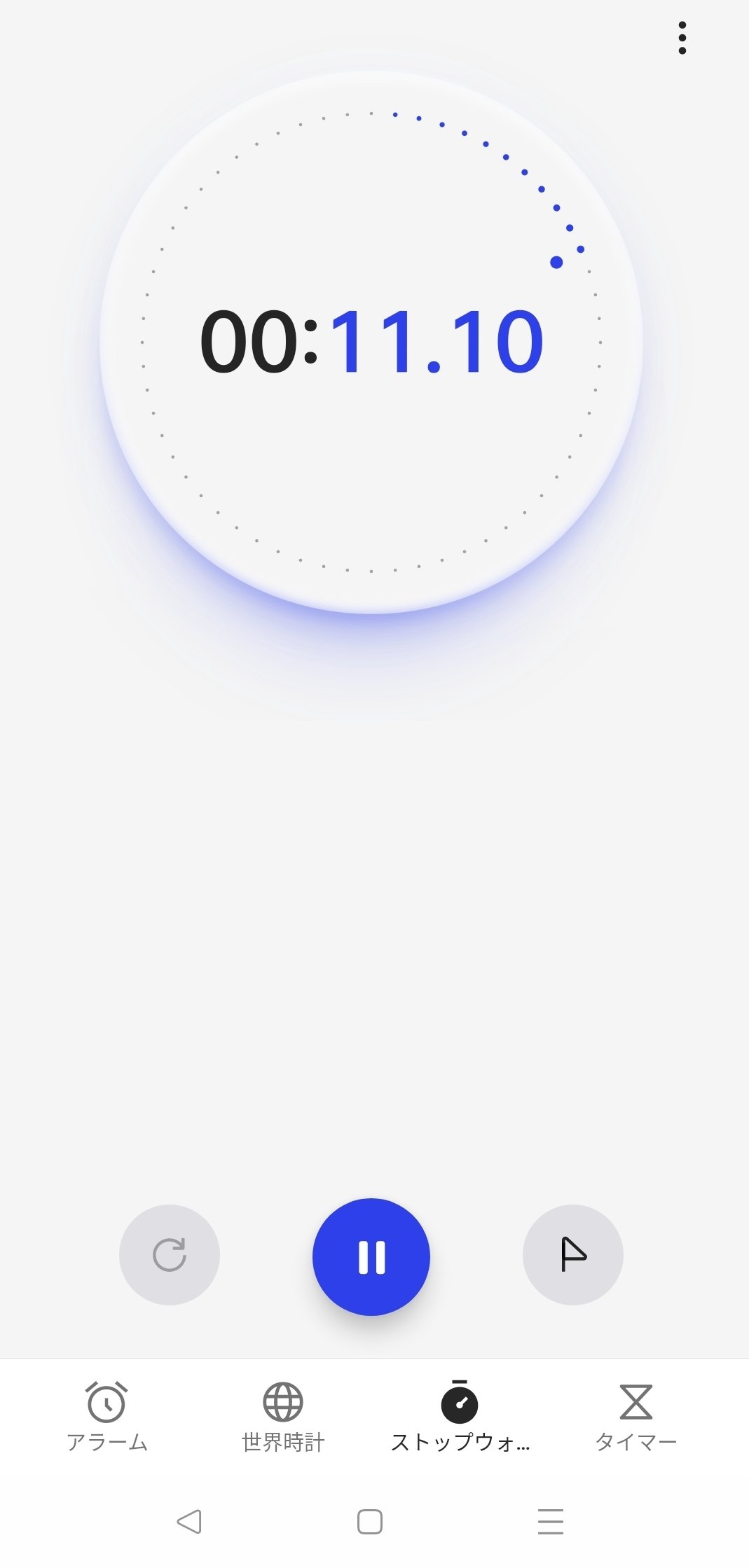
無機質で奥行きのあるデザインです。フラットデザインのシンプルさとスキューモーフィズムの影が加わったハイブリッドなデザイン。影の使い方が重要で、凹凸による立体感を生み、奥行きあるデザインにしています。カラーはRGBを活かした明るい配色を使われているイメージです。私は、Androidの時計が好きです。

実際の事例
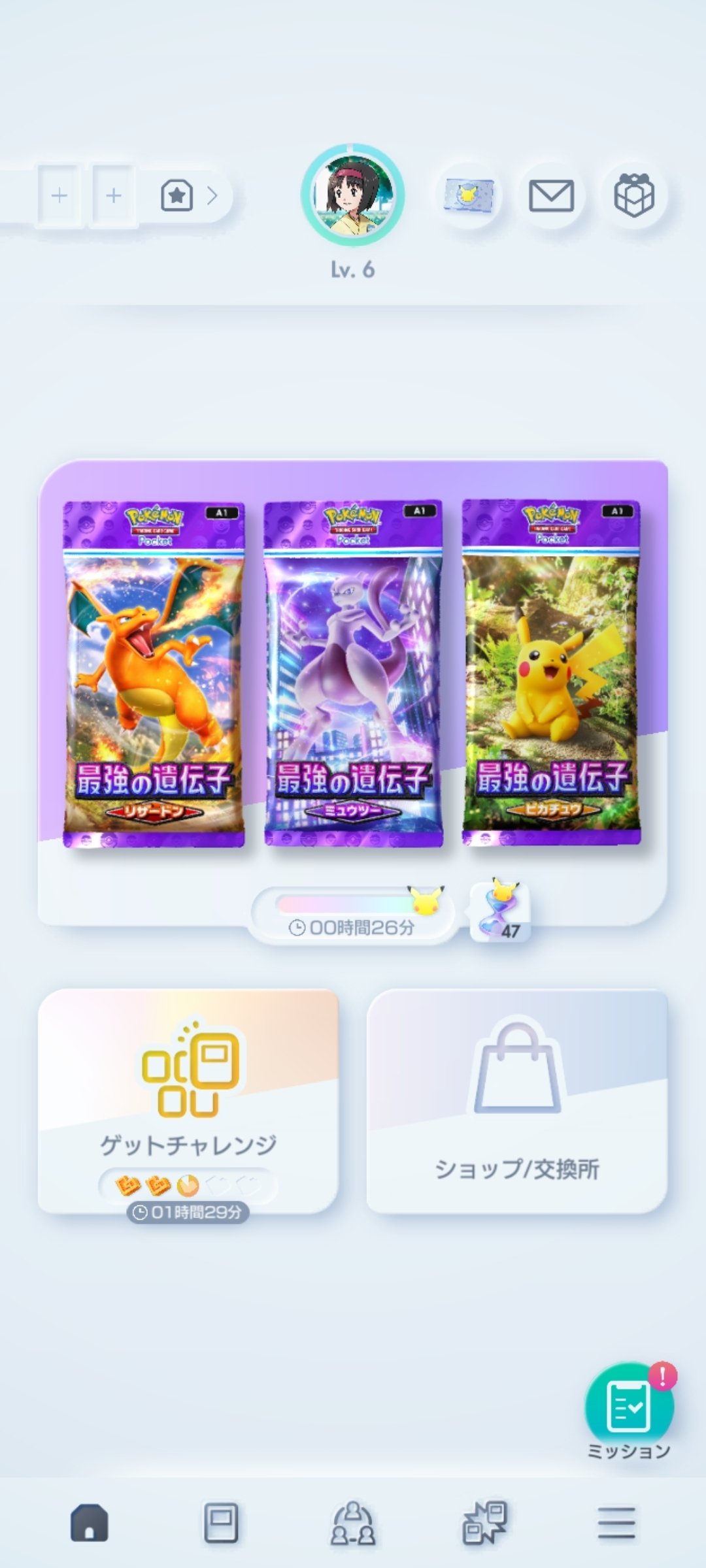
ポケモンカードアプリのHOME画面。早速ニューモーフィズムが見られます。シンプルなアイコンとボタンに影がついており、どこを押すべきなのか理解できます。配色が少ない分、ポケモンカードが目立って見えます。それにしてもアイコンもシンプルでかっこいいです。

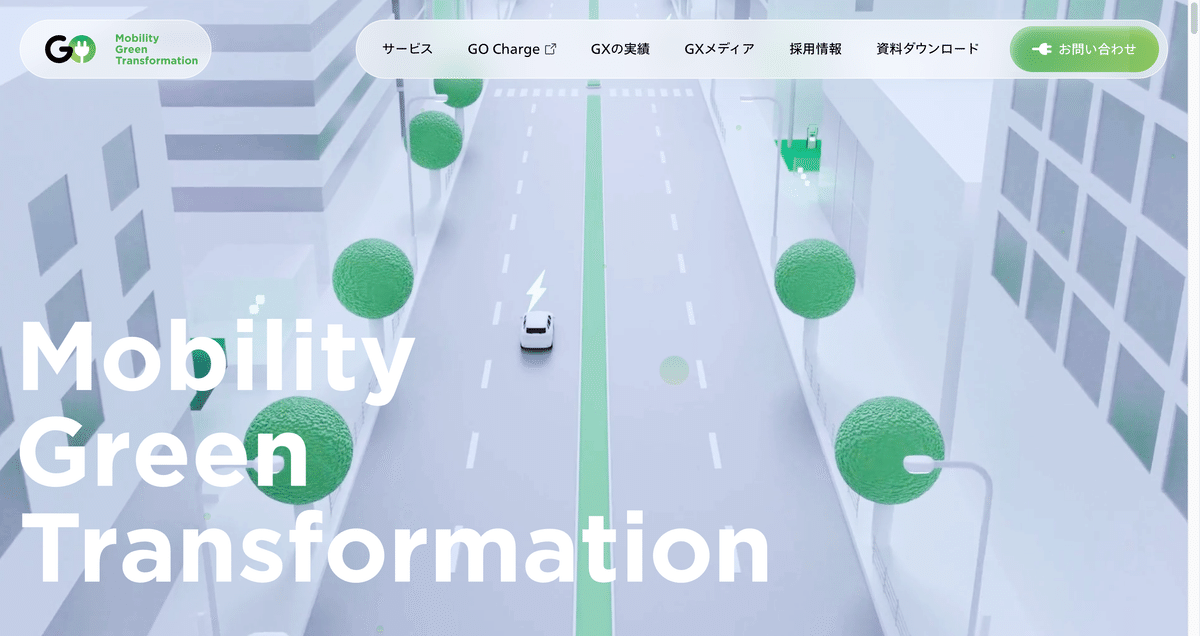
続いてGO株式会社さんのサイト。緑の絶妙なカラーリングとニューモーフィズムのデザインがマッチしています。コンセントのアイコンも可愛い。ヘッダーにopacityが使われており、カラーリングがとても参考になります。KVも全体に合わせた世界観でついつい見ちゃいます。

GO株式会社の脱炭素サービスGX(グリーントランスフォーメーション)GO株式会社のGX(グリーントランスフォーメーション)事業では、商用車のGXとエネルギーマネジメントシステムの構築を通じてgo-gx.com
behanceなどでニューモーフィズムを調べてみるとアプリや管理ツールなどを想定したデザインでよく見られます。また、DXのサイトなど未来感あるイメージでも見られます。確かに未来のイメージって、丸くて立体的なものを想像します。
Neumorphic UI KitNeu is a Neumorphic UI library for Sketch, Figma, Photoshop &www.behance.net
まとめ
ニューモーフィズムはとても難しいデザインに感じました。シンプルで洗練されているが故に使用してみるのは勇気が入ります。海外のデザインも実際に案件で使ってみようとしても日本のデザインに合わせるのは結構大変だったりします。変に使ってしまうと世界観ぶち壊し…なんてこともあり得ます。そんなデザインだからこそ、使いこなせた時に他のデザインと違った独自性を生み出せるのかなとも思いました。GO株式会社さんのサイトを見て、実際にそう感じました。
最後まで読んでいただきありがとうます。


