今回は、After Effectsを始めてみたので、まだ少ししか触っていませんが、感想を書いていきたいと思います。
After Effects
DTP Transitが開催しているウェビナーをよく受講しています。
その1つにAfter Effectsの講座を受けたのもあり、勉強を始めてみました。
元々かっこいいアニメーションを作ってみたいなーと思っていたこともあり、udemyの【初心者入門】After Effectsの基礎講座を受けてみました。手を動かしながらなので、あまり戸惑うこともありませんでした。
実際にやってみて
合計14時間ちょっとの動画で1セクションごと小分けになっており、1つあたり15分程度。15分くらいですが、手を動かす時間を含めると倍の時間がかかります。自分では結構進めているつもりですが、まだまだ先があります(笑)

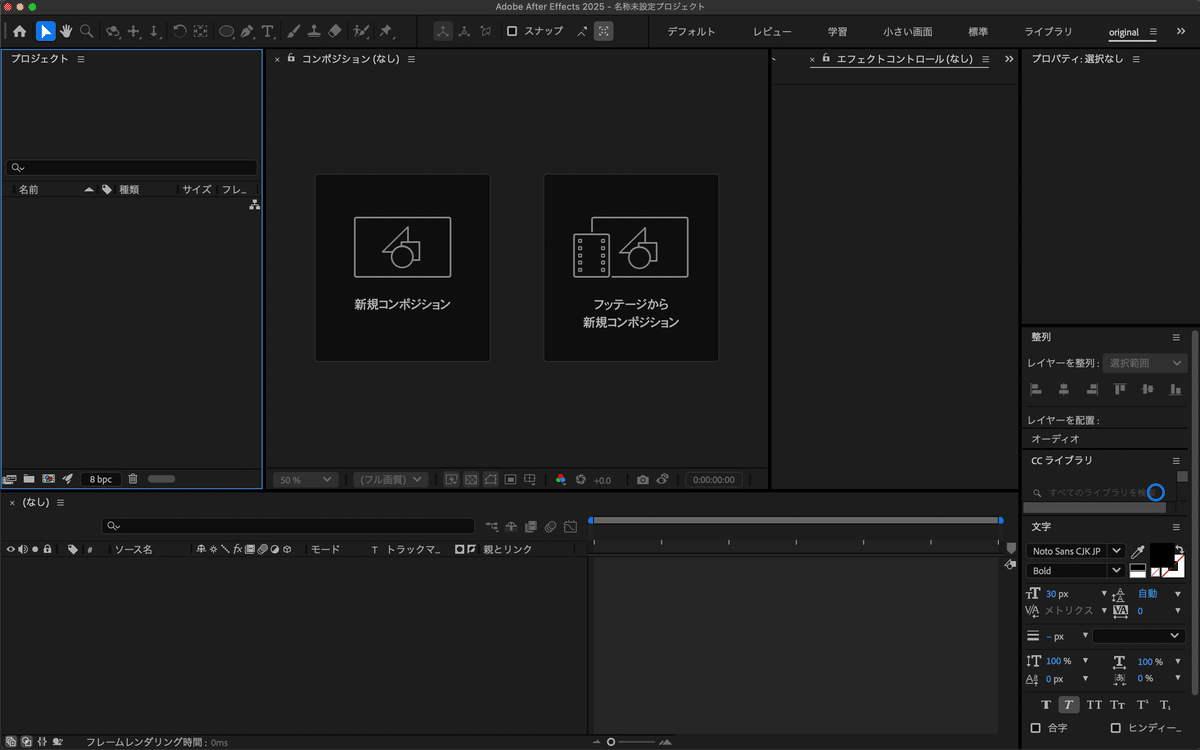
最初見たときに、どれから触っていいのか迷う部分がありました。新規コンポジションとは何なのか?プロジェクト画面のタブが多すぎる。などなど。
Illustrator(以後、イラレで省略)とPhotoshop(以後、フォトショで省略)と全然違いますね。
コンポジションとは、レイヤーのようなものです。 基本的にコンポジションを作成し、図形やテキストを作成し、アニメーション効果をつけていきます。
フッテージから新規コンポジションとは、イラレなどから素材を読み込みたい時や一枚の画像として読み込みたいときに使用するそうです。
触ってみて驚いたことは、アニメーションが半自動的に適用されることです。私の想像では、パラパラ漫画のように1ページごとに素材をわざわざ動かしてアニメーションを作成するイメージでした。実際は、決められた時間にキーフレーム(アニメーションの開始や終わりの時間を指定する)を指定することで、アニメーションが勝手に動いてくれました。例えば、1秒に回転を0°、5秒に90°に指定すると、時間が進むにつれて図形が徐々に90°になっていきます。意外と簡単にアニメーションを作ることができました。
実際に作成したものがこちら。

本当はMP4にしたかったのですが、noteにアップロードできるのが難しかったため、GIFにしました。
引き続き学習を進めていきたいと思います。
最後まで読んでいただきありがとうございます。
After Effectsのおすすめ書籍



